Last week we talked about lean UX workflows, and we learned why the lean UX technique works well for teams using collaborative design tools like Adobe XD CC and Sympli. Lean UX enables teams to work together and design user experiences based on contributed feedback and continued iterations. "Slowly but surely", as they say.
We discussed how Adobe XD can be used for low-fidelity prototyping, and how Sympli's design review mode and commenting can be used to request this feedback. In today's article we're going to talk about high-fidelity prototyping, and how Adobe XD and Sympli fit into that.
Is high-fidelity prototyping still lean UX?
Of course! High-fidelity prototyping can also benefit from a lean UX workflow, however the iterations are longer because more time is spent on the finer details. We can still export designs to Sympli using the Sympli for Adobe XD CC App, and then use additional features like design handoff that can help us to take collaboration to the next level and build digital products faster and easier. Enterprise Sympli teams can also enjoy the benefits of Webhooks, SSO (Single-Sign On), and our new Jira integration.
Sympli offers the flexibility to support quick design reviews on low-fidelity designs all the way through to more complex collaboration and handoff between designers, developers and QA team members.
Just want to see how exporting to Sympli from Adobe XD works? Read our tutorial.
Validating High-Fidelity Prototypes
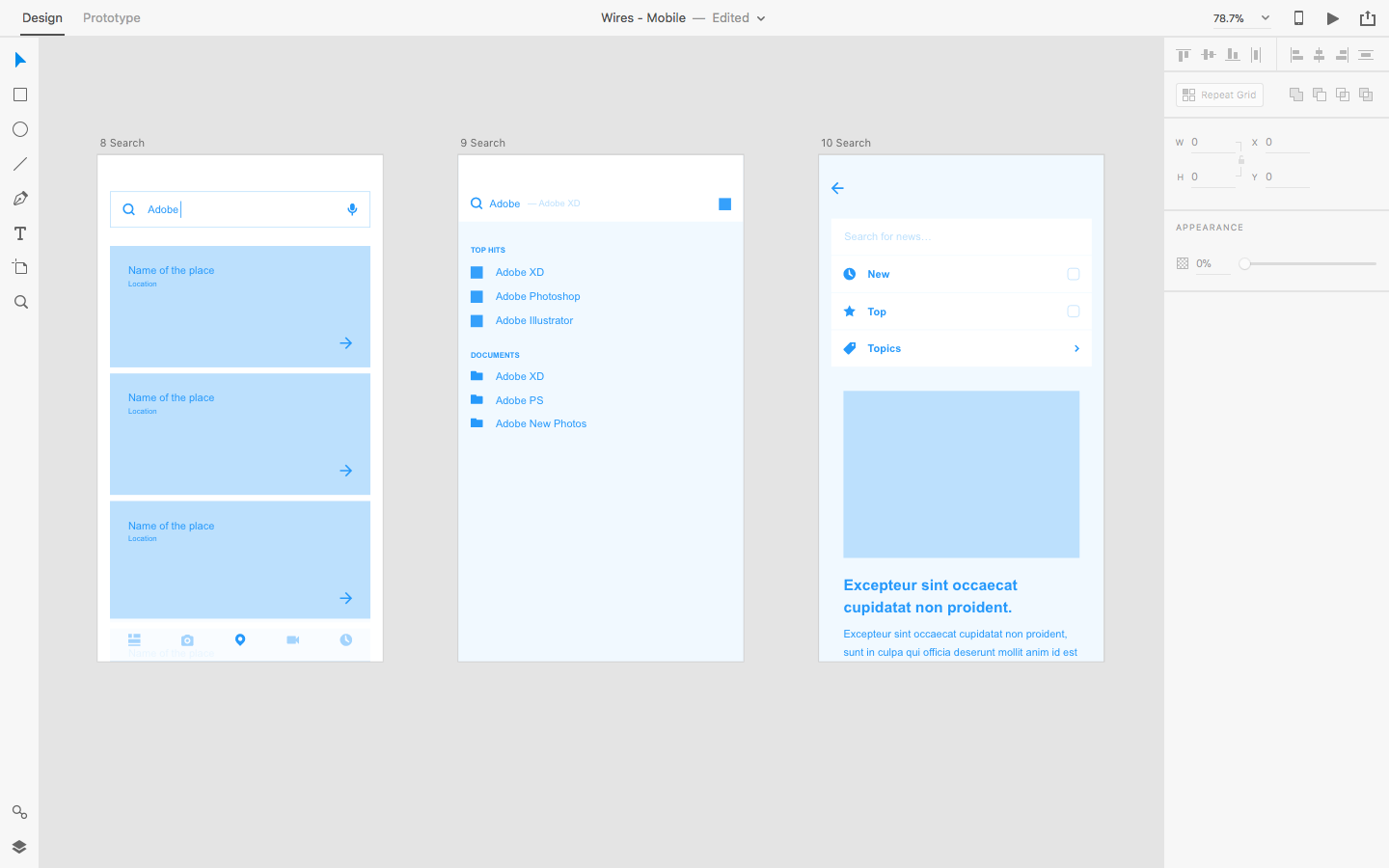
In Part 1 we learned that lean UX can help us to think "wireframe-first". The benefit of this, is that it stops our love for visuals compromising the UX. Visual design is important for UX too, but it can be favored by designers more than UX. Besides that, building a wireframe is about validating an idea more than anything, and you don't need visuals to validate an idea.

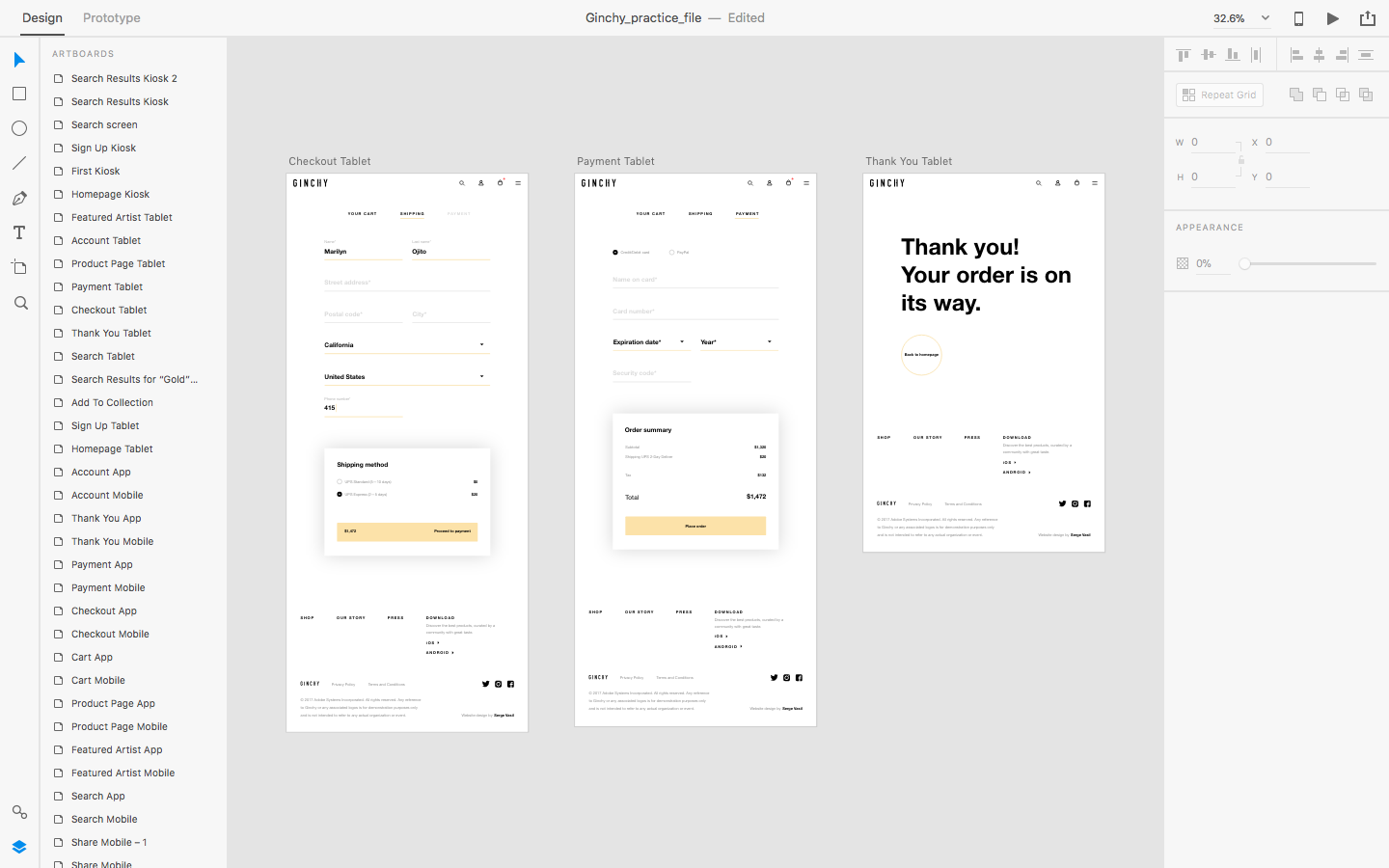
When you have a validated wireframe, you should then begin to experiment with visuals and employ the same type of lean workflow to help validate those visuals. In the low-fidelity prototyping stage, UX designers should think about usability; however; in the high-fidelity prototyping stage, UX designers should think about visual hierarchy and accessibility. It's essentially the same process, only we're breaking down the workflow into more manageable stages.

Here's what you need to think about:
Low-fidelity (so you can compare):
- Does the user know what their objective is?
- Is it clear what the user needs to do next?
- Is there any friction that stops the user from moving forward?
High-fidelity
- Are the CTAs clear?
- Is it clear what the CTAs do/lead to?
- Can the user even find the CTAs?
- Is the text clear enough?
- Are the colors indicative of the outcome?
- Are we making the user jump through unnecessary hoops?
- Are interactive elements accessible to thumbs?
- Are they large enough that they can be easily clicked?
Visual design is more than just the pretty icing on the top of a cake—the colors, text legibility, sizing and spacing can boost the UX that you designed during low-fidelity prototyping.
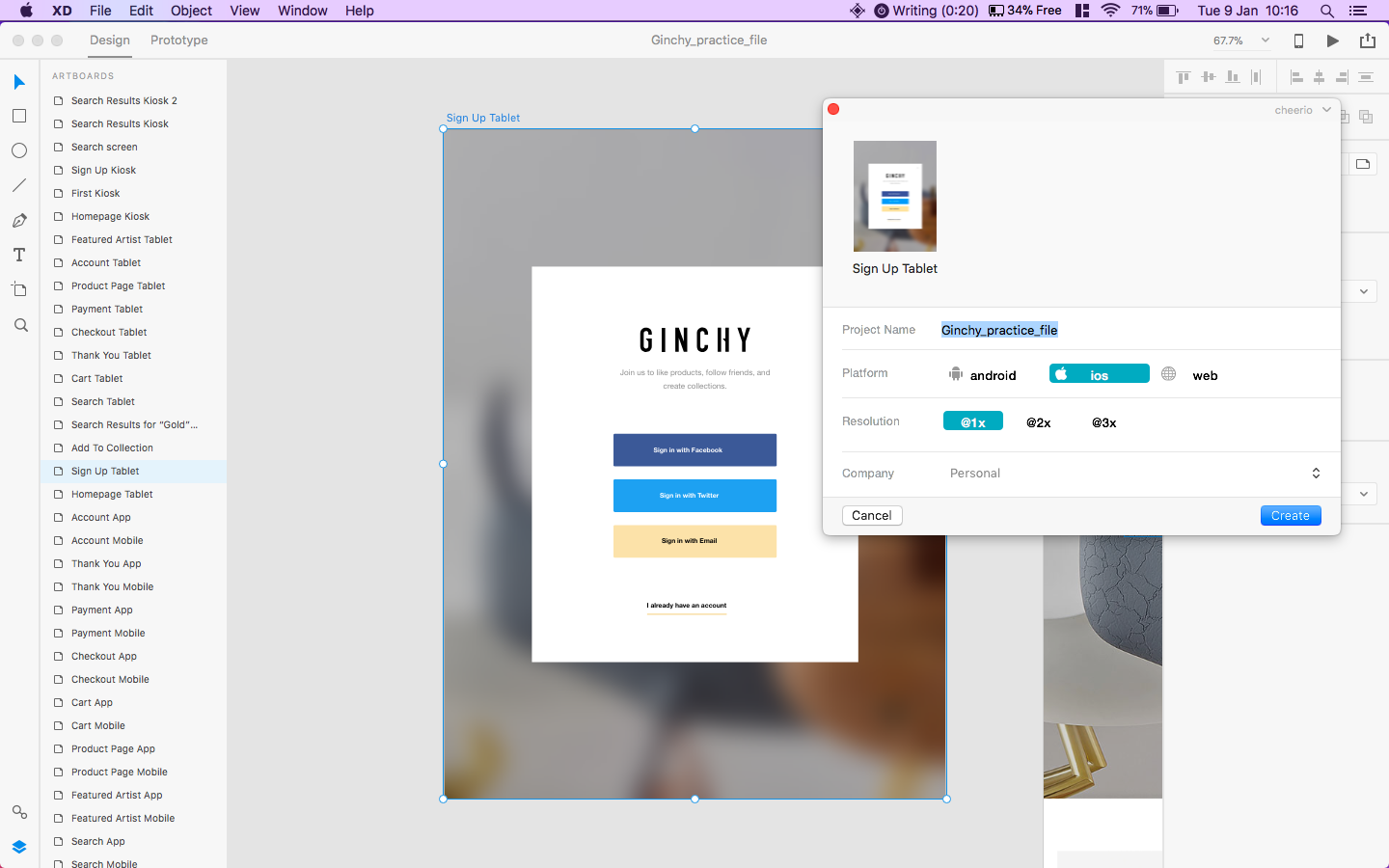
Exporting to Sympli from Adobe XD
As you transition from low-fidelity to high-fidelity, the iterations will become longer as the idea becomes more validated and the finer details receive more TLC. Sympli helps here too by providing the same level of collaboration, commenting and annotation capabilities along with detailed design specifications, assets, styles, and much more. We covered this in a separate tutorial, but let's go over the basics anyway. You'll need the Sympli for Adobe XD CC App.
Once you're logged into the app and you have some Artboards selected, navigate to File > Export>Sympli (or use the keyboard shortcut cmd+option+E). This works much in the same way that our Photoshop and Sketch Plugins do, so if you're a Windows user unable to use Sketch (because Sketch is for macOS only), then you might want to check out Adobe XD CC, because it's specifically geared towards designing user interfaces where Photoshop isn't.

Design Collaboration
While Adobe XD CC offers basic design collaboration features, centralizing on Sympli for early and later stage design reviews and collaboration generally expedites the process as the team only has to use one tool throughout the process. For later stage reviews and driving towards development, Sympli also provides:
- Design handoff complete with fonts, styles, and assets
- Developers can inspect the underlying styles
- Parts of the design can be implemented even if other areas aren't finished (developers can copy styles as CSS/Swift/Objective-C code)
- Enterprise teams can use SSO, Webhooks and integrate with Jira
Have you made use of our new Adobe XD CC integration yet? If so, send us a tweet and let us know what you think. This helps us make improvements!