Single Source of Truth — while this can mean something different depending on your role within a team, the overall concept of Single Source of Truth (SSOT for short) is that information is only stored once, where anybody that requires access to that information, accesses it from the same location. When the information is updated, anybody that has extracted that information sees it updated accordingly. It's convenient, and it ensures that everybody has the latest information.
For developers, this is likened to Git. Development teams using Git would "checkout" their working version of the codebase from the master version, make their edits, then git push them back into the master. Another developer will then employ the same workflow, always using the master version as a single source of truth. For designers, SSOT is likened to design libraries, where all designers use the same styles and components in an effort to maintain visual consistency.
Enter Sketch 47, which now has Sketch Libraries.
Let's say that all buttons on a website are blue, rounded, and with white text and a faint shadow. In a different .sketch file (one that's owned by either yourself or even another designer working on the same website), you'd need to replicate that button style, which is not only time-consuming, but you'd also run the risk of the styles not being 100% visually accurate. Also, if you change the button in any way, other teammates need to update manually. It's awkward and inconvenient.
Sketch Libraries are the Single Source of Truth for designers.
Where Are Sketch Libraries?
You make them!
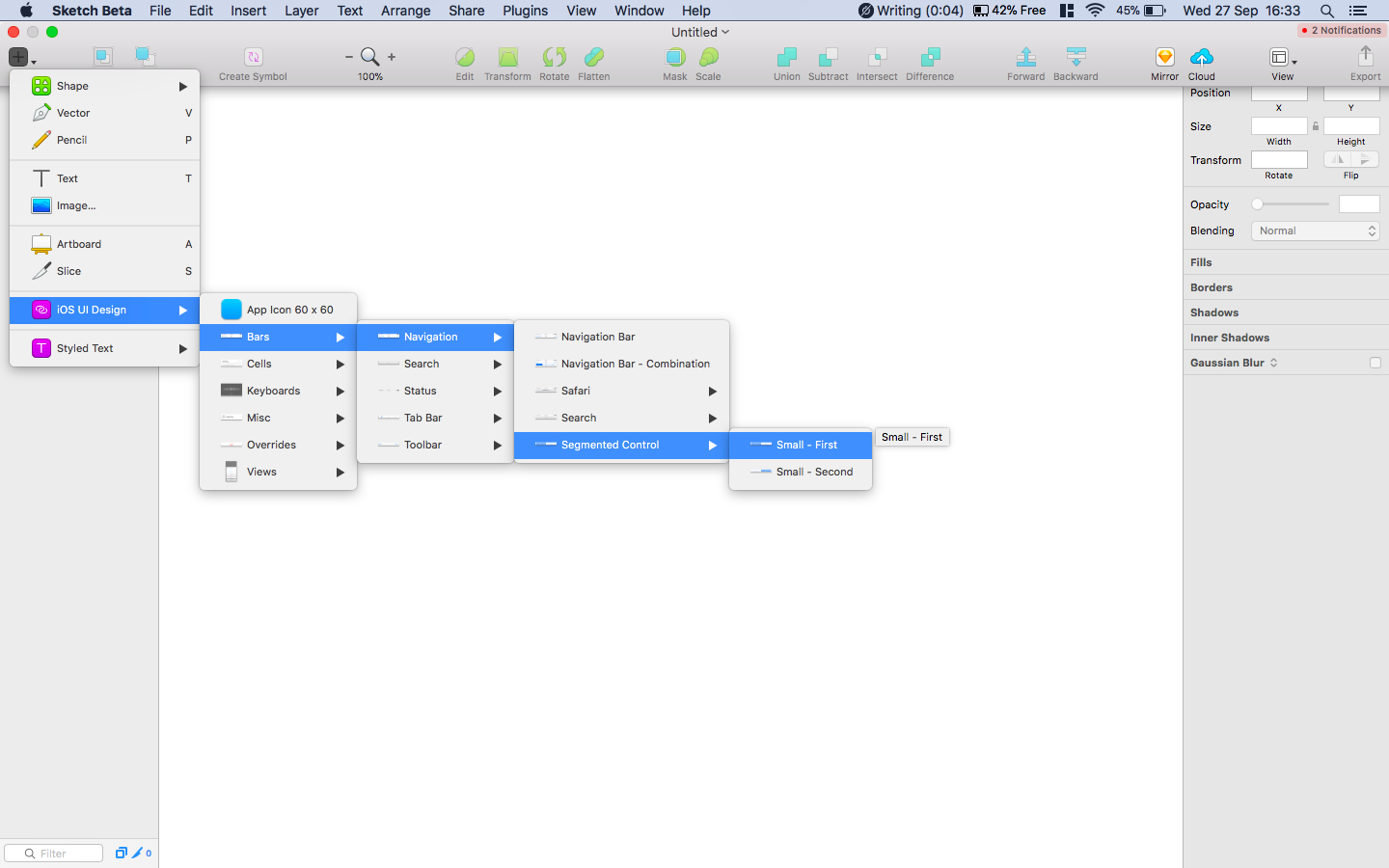
But for now, let's use a library that comes with Sketch. You must be using Sketch 47, by the way, or the sketch 47 beta. In Sketch, navigate to Insert > iOS UI Design from the Sketch toolbar, then select a Symbol from the library to insert it into the document (this is fairly similar to how you'd insert ordinary Symbols).

Importing Sketch Libraries
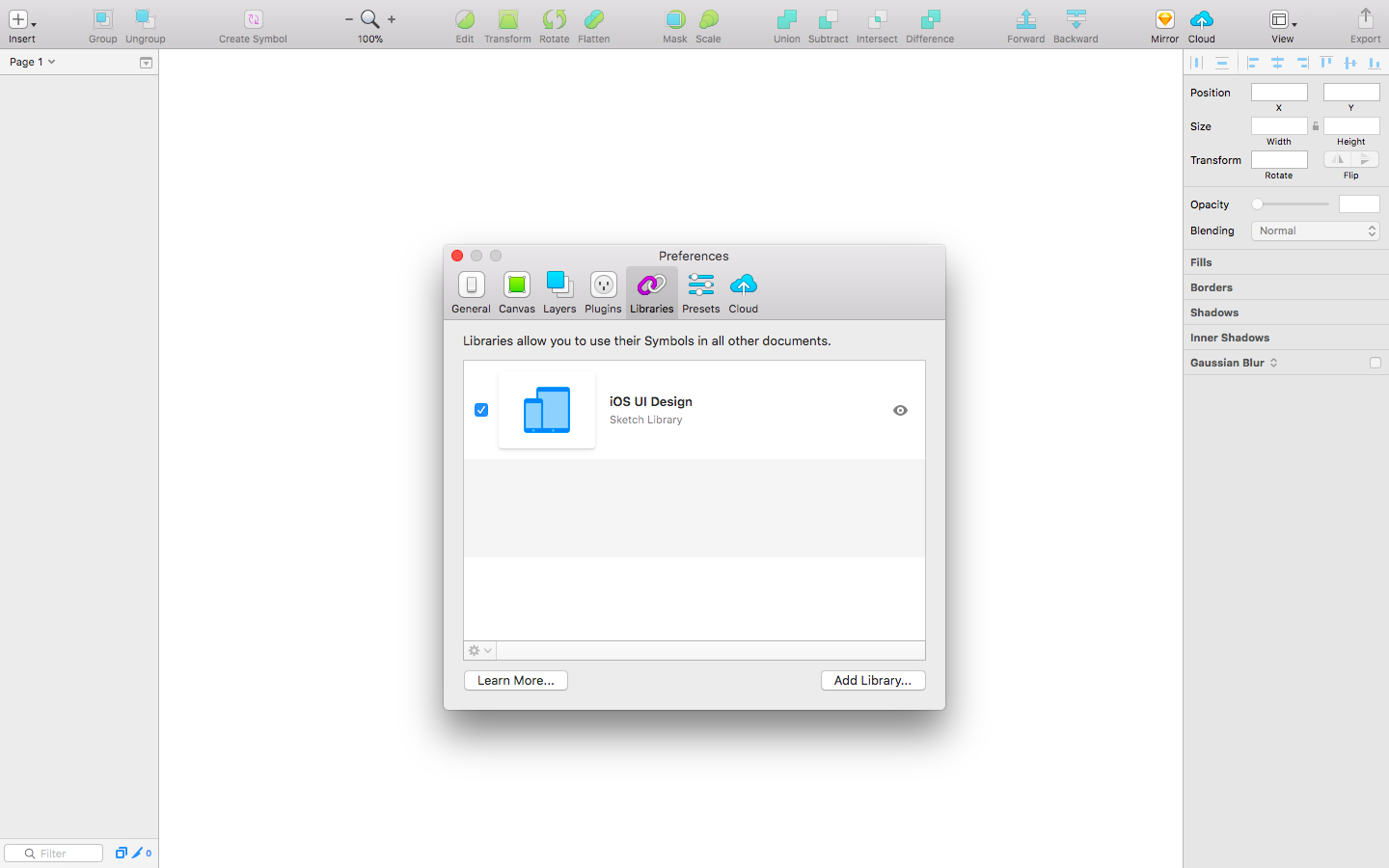
Now let's talk about creating our own Sketch libraries that multiple designers can "install" and use. Navigate to "Preferences" from the app menu (cmd+, for short), then "Libraries" (all currently installed libraries will be shown here by the way), then finally "Add Library…". Choose a library file to add to your Sketch.

It should be noted that Sketch libraries are simply .sketch files with Symbols in them (cool, right?), meaning that UI kits downloaded from the internet are essentially Sketch libraries right out of the box! You can design with them, modify them, and all while using them as a single source of truth amongst your team.
Modifying Sketch Libraries
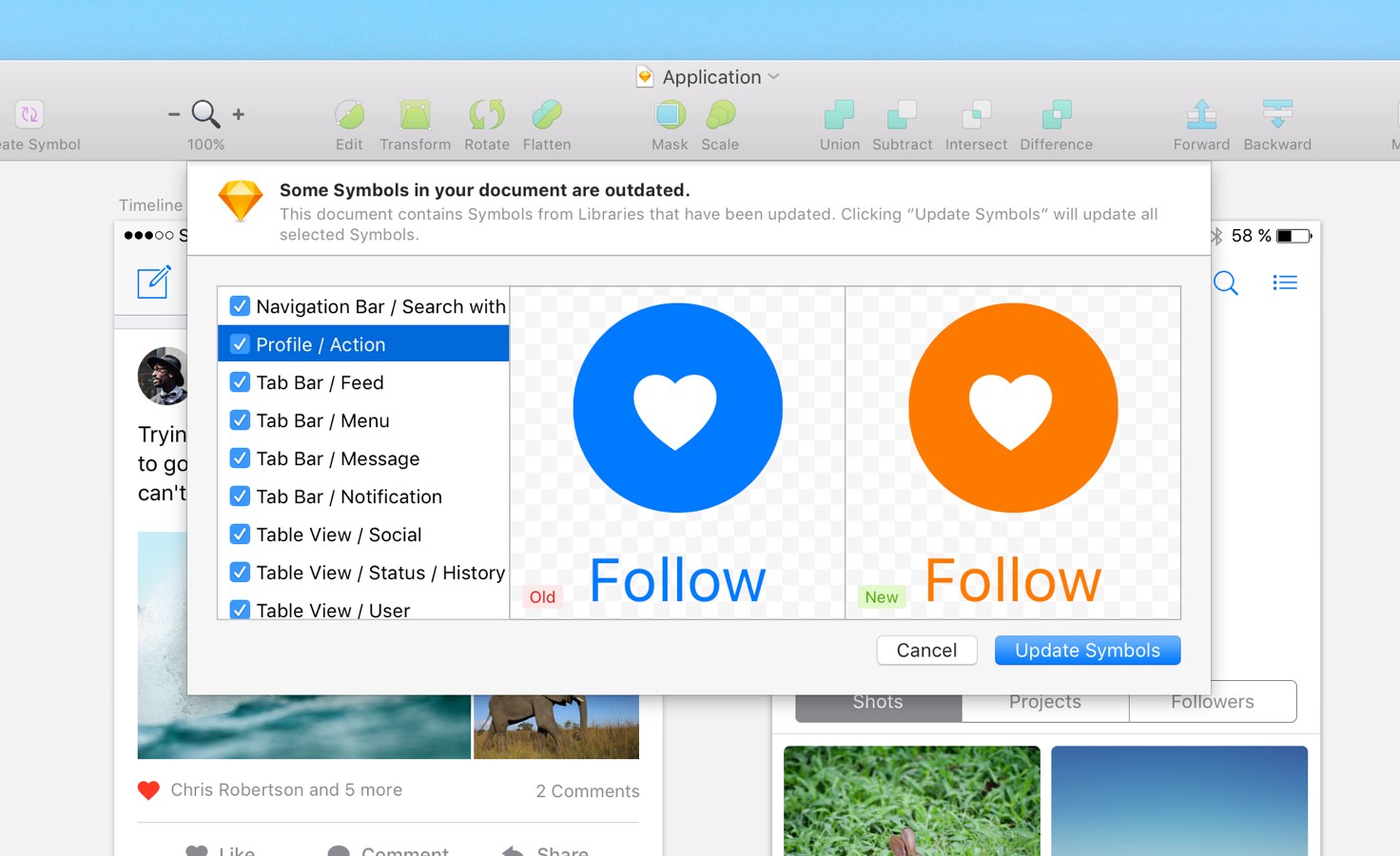
When a Symbol from the imported library (or "master file", or whatever you'd rather call it) is updated, you'll receive a notification in Sketch, and be offered the chance to update said Symbol in your working .sketch file. Maintaining visual consistency in this way is important not only because it saves bundles of time, but because visual consistency is vital for a clear, optimal user experience.

Anything Else?
Please note, that you must edit a linked Symbol from the original document (the imported library), so the library should be stored in the cloud where all team members can access it (for example, Dropbox or Google Drive). You can also install and use multiple libraries (so one for icons, another for buttons, etc). You can even use libraries inside other libraries, where the use-case would be if you needed to use icons from an icon library on a button Symbol in a button library.
———
Sketch is exploring new concepts here, so we can expect Sketch libraries to become more useful and awesome over time. Have you used them yet?